Aquatic Informatics Design Guide
I developed a design guide for Aquatic Informatics to help improve the quality and speed that products are built. As the company acquired new companies and products, I analyzed existing resources across products and led the redesign of the design guide website and linked assets, helping Aquatic Informatics move toward the goal of a seamless suite of products.
Visit the website: https://design.aquaticinformatics.com

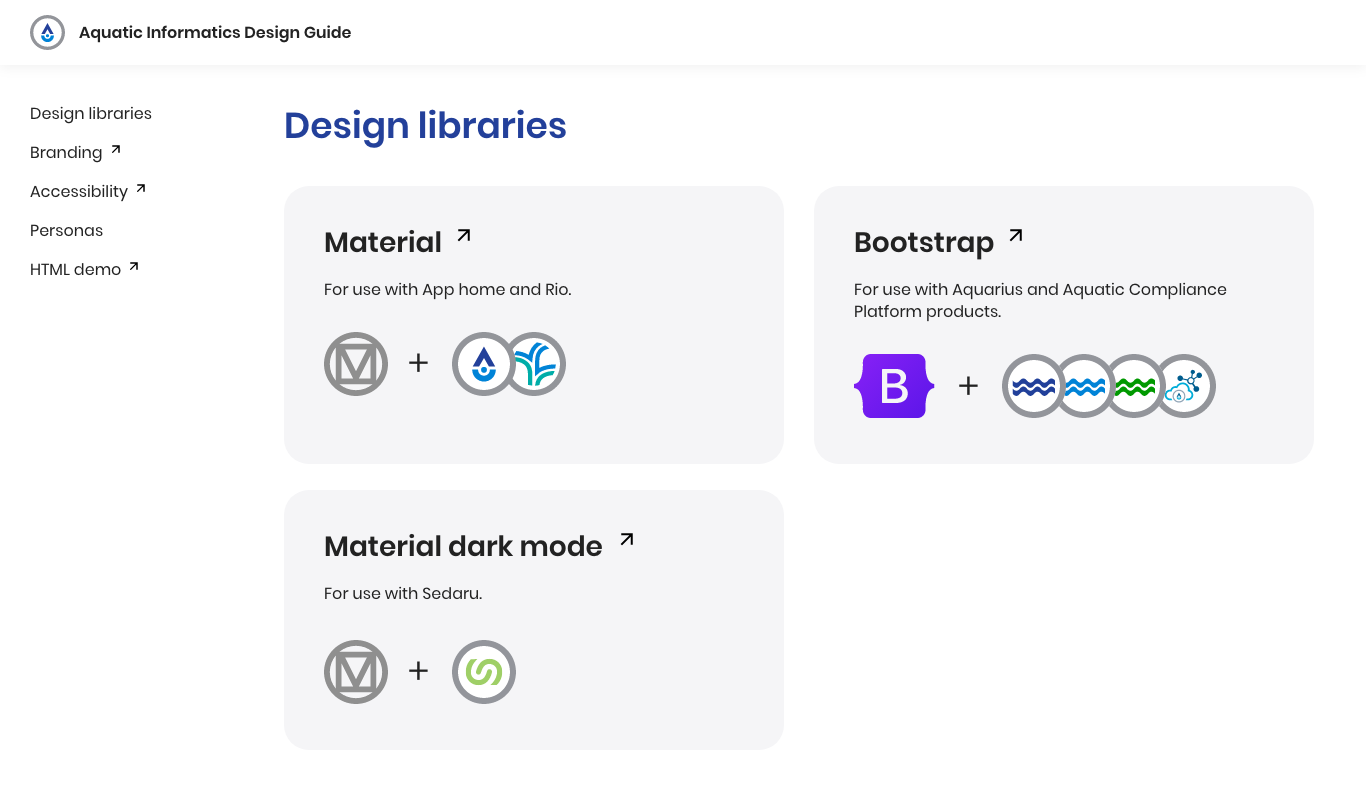
Design libraries are organized by the frontend toolkit that the product was developed with.

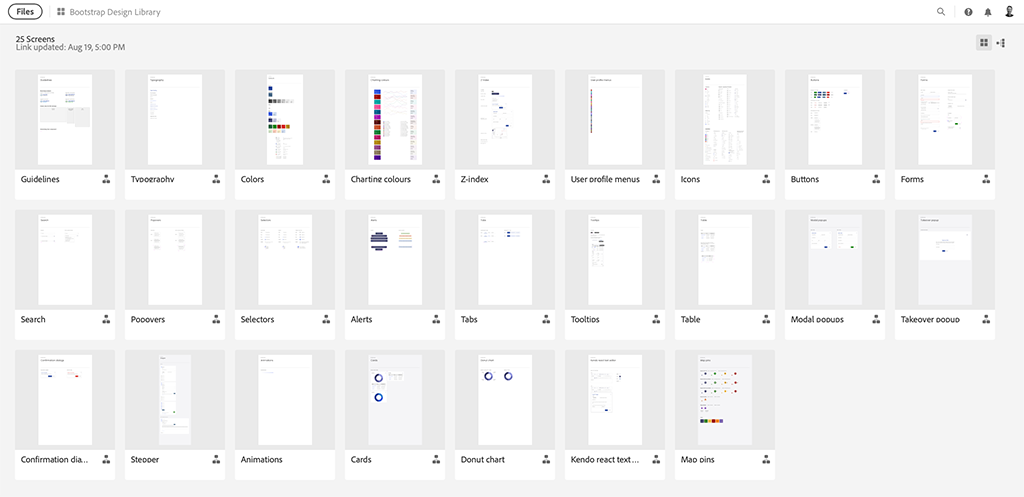
Specifications are available in Adobe XD including downloadable SVG images.

Categories: UI/UX Design, Web Design